How to add quantity plus minus buttons to debut theme?
Create a snippets name qty and add those following code:
| <div class="qtydiv"> <div class="qtybox"> <span class="btnqty qtyminus icon icon-minus">-</span> <input type="text" id="quantity" name="quantity" value="1" min="1" class="quantity-selector quantity-input" readonly=""> <span class="btnqty qtyplus icon icon-plus">+</span> </div> </div> <style> .qtydiv label{ display: block; margin-bottom: 12px; letter-spacing: 2.8px; color: #747a7b;} .qtydiv .btnqty{ display: inline-block; cursor: pointer; user-select: none; font-size: 25px; padding: 5px; line-height: 5px;} .qtydiv .btnqty.qtyminus{ margin-right: 8px; } .qtydiv .btnqty.qtyplus{ margin-left: 8px; } .qtydiv .quantity-input{ border: none; border: none; padding: 8px; text-align: center; width: 50px; outline: none; display: inline-block; } .qtydiv { display: inline-block; padding-right: 15px; padding-top: 10px; } </style> <script src="https://code.jquery.com/jquery-3.4.1.js"></script> <script> $('.qtybox .btnqty').on('click', function(){ var qty = parseInt($(this).parent('.qtybox').find('.quantity-input').val()); if($(this).hasClass('qtyplus')) { qty++; }else { if(qty > 1) { qty--; } } qty = (isNaN(qty))?1:qty; $(this).parent('.qtybox').find('.quantity-input').val(qty); }); </script> |

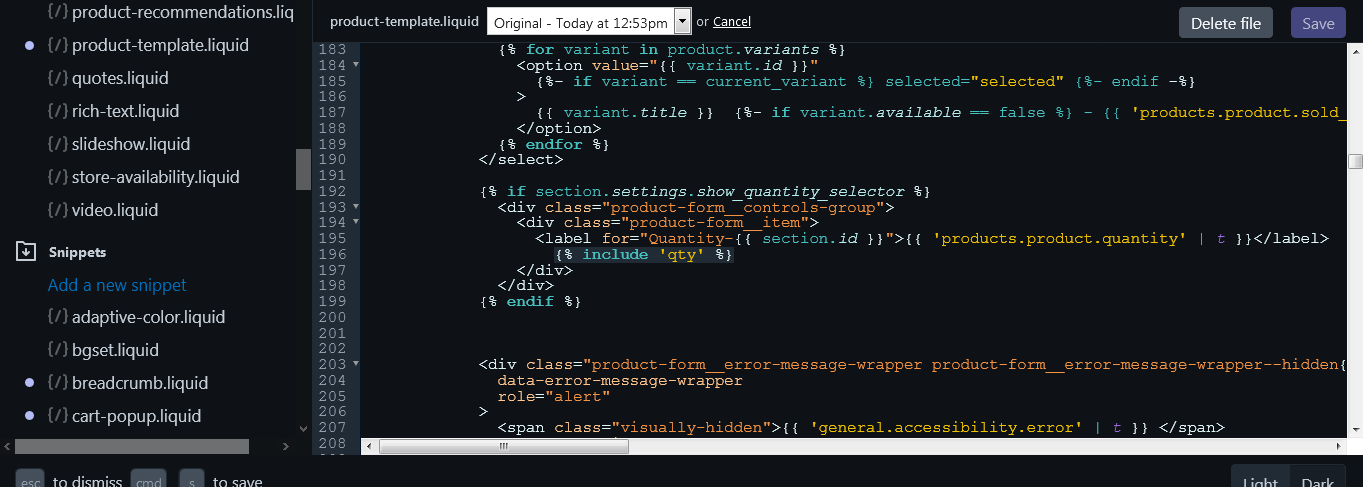
And add {% include 'qty' %} on product-template.liquid section. That,s it.

Working perfectly. Saved my time.
Thanks a lots