How to add color swatches variant on debut shopify theme?


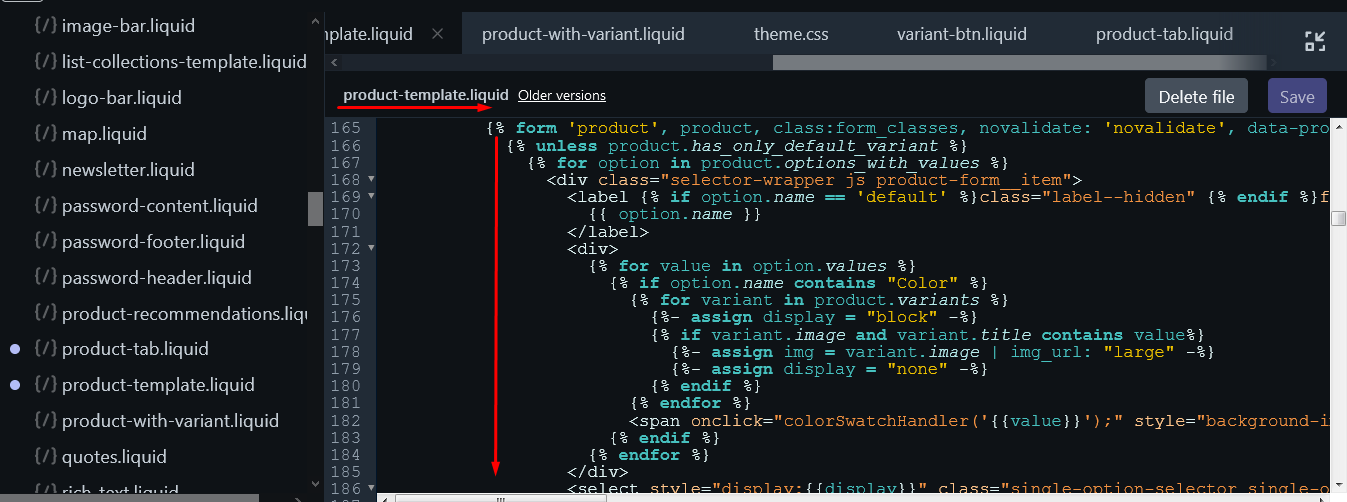
{% unless product.has_only_default_variant %}
{% for option in product.options_with_values %}
<div class="selector-wrapper js product-form__item">
<label {% if option.name == 'default' %}class="label--hidden" {% endif %}for="SingleOptionSelector-{{ forloop.index0 }}">
{{ option.name }}
</label>
<div>
{% for value in option.values %}
{% if option.name contains "Color" %}
{% for variant in product.variants %}
{%- assign display = "block" -%}
{% if variant.image and variant.title contains value%}
{%- assign img = variant.image | img_url: "large" -%}
{%- assign display = "none" -%}
{% endif %}
{% endfor %}
<span onclick="colorSwatchHandler('{{value}}');" style="background-image:url({{img}});width:50px;height:50px;display:inline-block;background-position:center;" class="color-swatch" title="{{value}}"></span>
{% endif %}
{% endfor %}
</div>
<select style="display:{{display}}" class="single-option-selector single-option-selector-{{ section.id }} product-form__input" id="SingleOptionSelector-{{ forloop.index0 }}" data-index="option{{ forloop.index }}">
{% for value in option.values %}
<option value="{{ value | escape }}"{% if option.selected_value == value %} selected="selected"{% endif %}>{{ value }}</option>
{% endfor %}
</select>
</div>
{% endfor %}
{% endunless %}
<script>
function colorSwatchHandler(color) {
var colorOptionElm = document.querySelector('select option[value="' + color + '"]'),
colorSpanElm = document.querySelector('span[title="' + color + '"]'),
activeSwatch = document.querySelector('.color-swatch.active'),
change = new Event('change', {bubbles: true, cancelable: false});
if (activeSwatch) {
activeSwatch.className = activeSwatch.className.replace(' active', '');
}
colorOptionElm.selected = "selected";
colorSpanElm.className += ' active';
colorOptionElm.parentElement.dispatchEvent(change);
}
</script>
<select name="id" id="ProductSelect-{{ section.id }}" class="product-form__variants no-js">
{% for variant in product.variants %}
{% if variant.available %}
<option class="{{variant.image}}" {% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %} value="{{ variant.id }}">
{{ variant.title }}
</option>
{% else %}
<option disabled="disabled">{{ variant.title }} - {{ 'products.product.sold_out' | t }}</option>
{% endif %}
{% endfor %}
</select>
|
